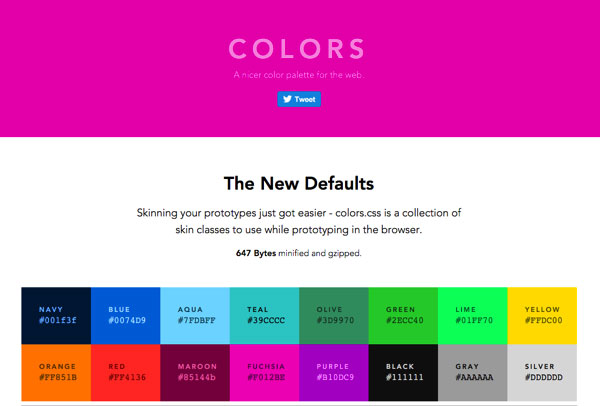
網頁安全色有216中,但支持顏色名稱作為顏色值的只有16種,分別是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
然而這16種Web自帶的標準色看上去是極為「老土」的,幾乎沒有設計師愿意去使用,而今天設計達人網小編為大家分享16 種更好看的 WEB 默認標準色:colors.css,顏色變好看了,而且已有寫好的?CSS?樣式文件。

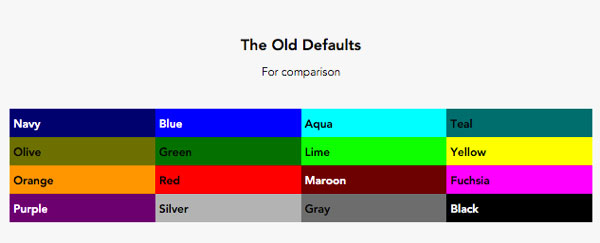
老的web標準色值:

通過以上兩組對比,可以看出colors.css的顏色值更適合現時的 WEB UI 設計。
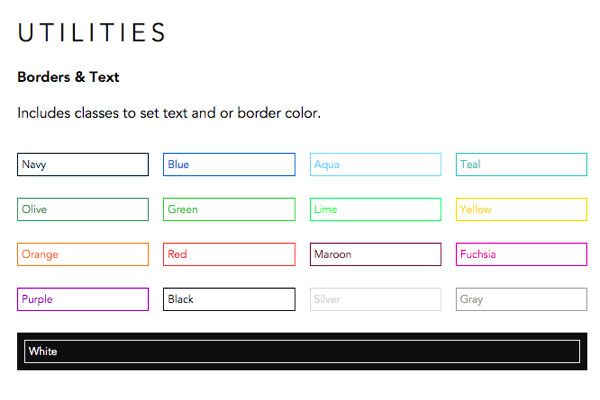
樣式表中除了有文字顏色值外,還有已寫好的背景色和邊框色。

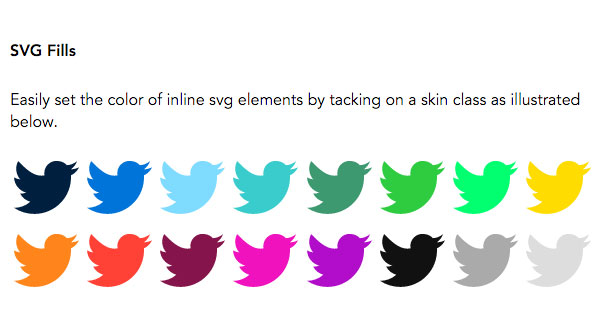
SVG 填充

SVG Strockes

網站中還有PS用的.aco和AI用的 .ase文件,喜歡的可以到官方網站上下載。
網站名稱:Colors.css
網址地址:http://clrs.cc/
轉載請注明北京傳誠信 ?nfxjdb.cn







