現在網頁都流行跨平臺展示,就是在桌面 PC、移動端以及平板電腦上都能友好瀏覽。如何設計出正確界面給用戶查看,對網頁設計師來說也是最大的挑戰之一。
今天設計達人網小編為大家分享來自谷歌的響應式網頁尺寸調整器:?Resizer,這工具能輔助設計師和前端開發工程師制作響應式網站項目。

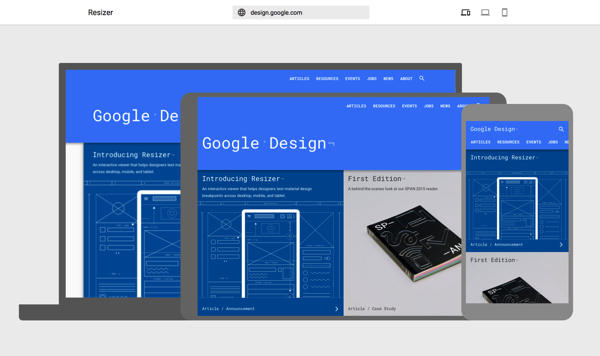
Resize 響應式預覽工具有多組尺寸調整,分別是 PC、平板端、移動端,用戶只需要輸入網址就可以看到。
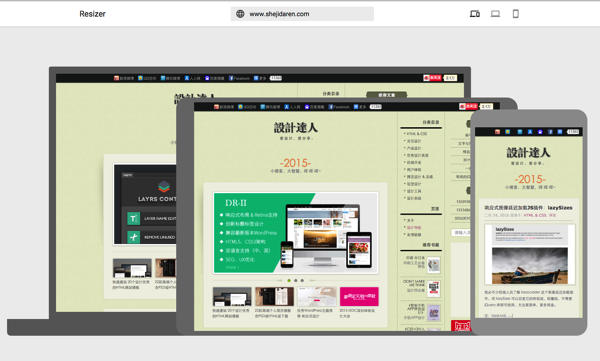
下圖是我們輸入了設計達人網的測試截圖:

手機端:

嗯,從截圖可以看出,傳誠信是很懶的,現在都2016了,還沒改掉2015的字樣……
網站名稱:Resizer
網站介紹:https://design.google.com/articles/introducing-resizer/
網站地址:http://design.google.com/resizer/







