9 種基本布局以及如何為您的網(wǎng)站選擇正確的布局
1.單欄網(wǎng)站布局
一欄式網(wǎng)站布局是最容易使用的布局,因?yàn)樵谑褂镁哂羞@種布局的網(wǎng)站時(shí),用戶只需要向下滾動(dòng)并無縫訪問信息,品牌就可以輕松導(dǎo)航客戶并顯示不同部分的重要內(nèi)容。

使這種布局更加流行的另一個(gè)優(yōu)點(diǎn)是,當(dāng)今大多數(shù)用戶使用手機(jī)瀏覽網(wǎng)頁而不是使用臺(tái)式機(jī),而且這種布局很容易在許多平臺(tái)上建設(shè)響應(yīng)式設(shè)計(jì)。(滿足重要的 SEO 因素:?移動(dòng)友好)。
何時(shí)使用單欄網(wǎng)站布局:
使用文本作為界面設(shè)計(jì)元素的個(gè)人博客
參考文章
登陸頁面
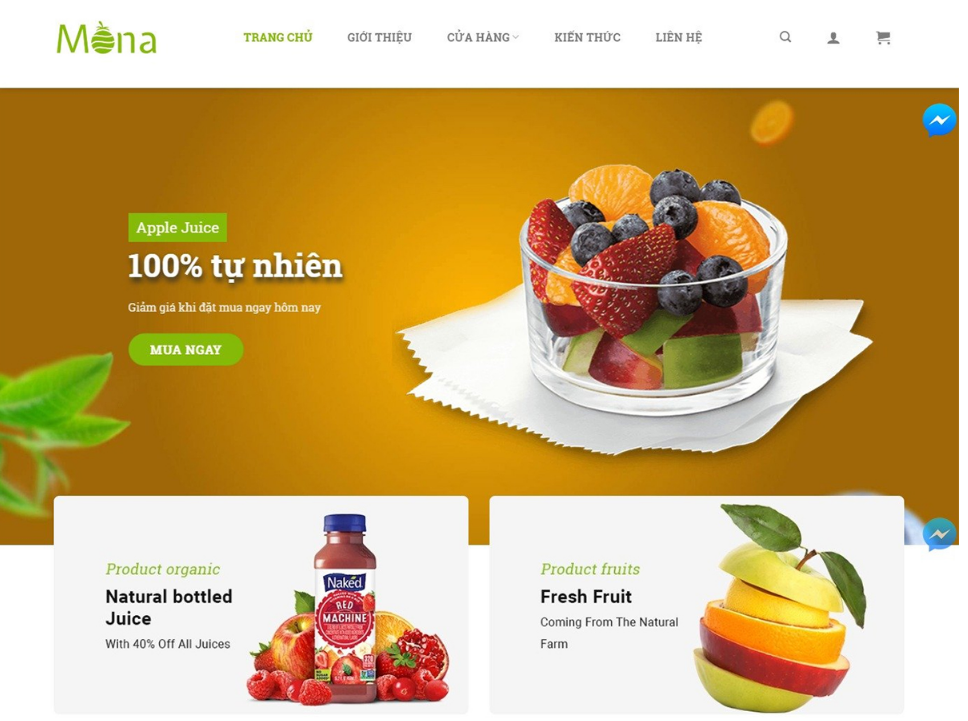
2.分屏網(wǎng)頁布局
對(duì)于具有兩個(gè)以上同等重要或相互關(guān)聯(lián)的主要內(nèi)容的網(wǎng)站,分屏網(wǎng)頁布局是一個(gè)很好的解決方案。

將屏幕分成相等的部分是一種易于設(shè)計(jì)的布局,具有非常好的美學(xué)效果,使網(wǎng)站更加豐富和靈活。
何時(shí)使用分屏網(wǎng)站布局:
顯示視覺和文本元素以補(bǔ)充彼此的內(nèi)容。
設(shè)計(jì)師希望同時(shí)展示許多不同的類別和產(chǎn)品。
您的網(wǎng)站有許多不同的客戶旅程。
想要比較,顯示內(nèi)容的對(duì)比
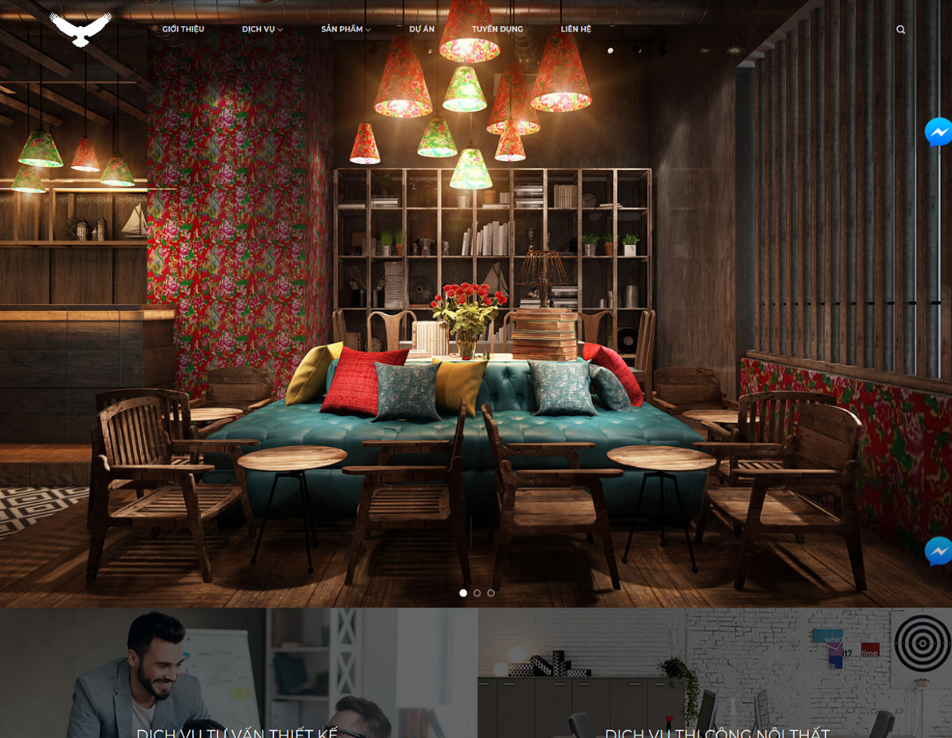
3.不對(duì)稱網(wǎng)站模板
不對(duì)稱布局是指布局的兩個(gè)部分之間的顯示區(qū)域存在差異的設(shè)計(jì)。不對(duì)稱的布局引導(dǎo)用戶首先關(guān)注哪些內(nèi)容,這對(duì)他們來說更重要。
?

這是一種已經(jīng)存在很長(zhǎng)時(shí)間的設(shè)計(jì)技術(shù),但直到最近隨著對(duì)定制網(wǎng)站設(shè)計(jì)的需求增加為企業(yè)建設(shè) 100% 專屬界面時(shí)才流行起來。
不對(duì)稱設(shè)計(jì)的本質(zhì)是在構(gòu)圖的兩個(gè)部分之間創(chuàng)造平衡。因?yàn)槭褂梅制敛季植⒉豢偸峭瑯又匾Mㄟ^改變每條內(nèi)容的大小、比例和顏色,Designer 建設(shè)了一個(gè)高度交互、刺激的布局。
何時(shí)使用非對(duì)稱布局:
網(wǎng)站在視覺上不平衡。
該網(wǎng)站使用了許多圖像和內(nèi)容元素。
對(duì)比色之間的平衡。
想促進(jìn)用戶互動(dòng),提高轉(zhuǎn)化率。
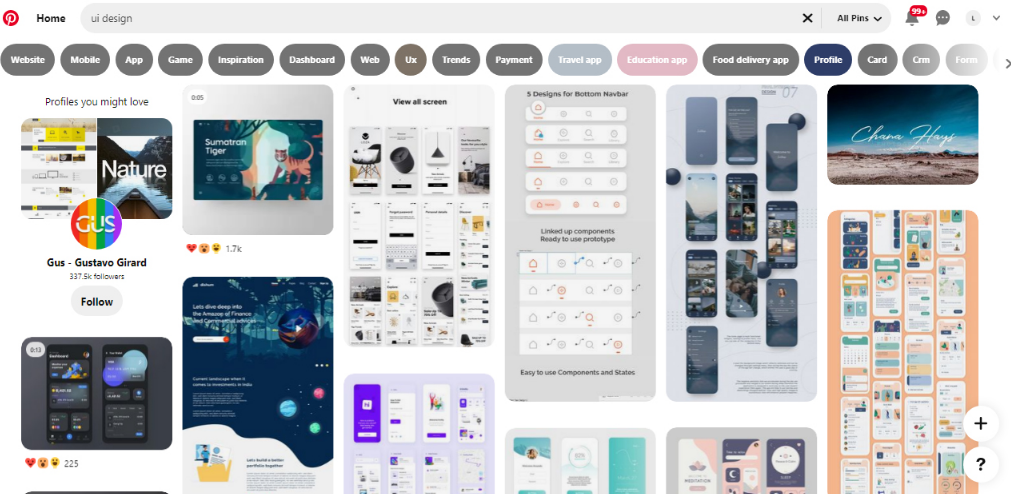
4. 使用網(wǎng)格和卡片組合的網(wǎng)站布局
標(biāo)簽是一種非常舒適的設(shè)計(jì)元素,它允許設(shè)計(jì)師以最易于訪問的方式呈現(xiàn)描述性信息,更重要的是,標(biāo)簽為您的界面賦予了現(xiàn)代風(fēng)格。
網(wǎng)格布局是卡片設(shè)計(jì)的絕佳組合,因?yàn)樗撵`活性可以創(chuàng)造出能夠吸引用戶長(zhǎng)時(shí)間使用的無限滾動(dòng)設(shè)計(jì)、調(diào)整大小、間隔方式、列數(shù)……

將網(wǎng)格布局與卡片相結(jié)合有助于建設(shè)一個(gè)網(wǎng)站,該網(wǎng)站可以激發(fā)交互并向用戶持續(xù)傳達(dá)信息。適用于具有大量?jī)?nèi)容且同等重要的網(wǎng)站。
何時(shí)使用帶有標(biāo)簽的網(wǎng)格布局:
存檔頁面。
媒體展示網(wǎng)站。
個(gè)人博客。
銷售網(wǎng)站.
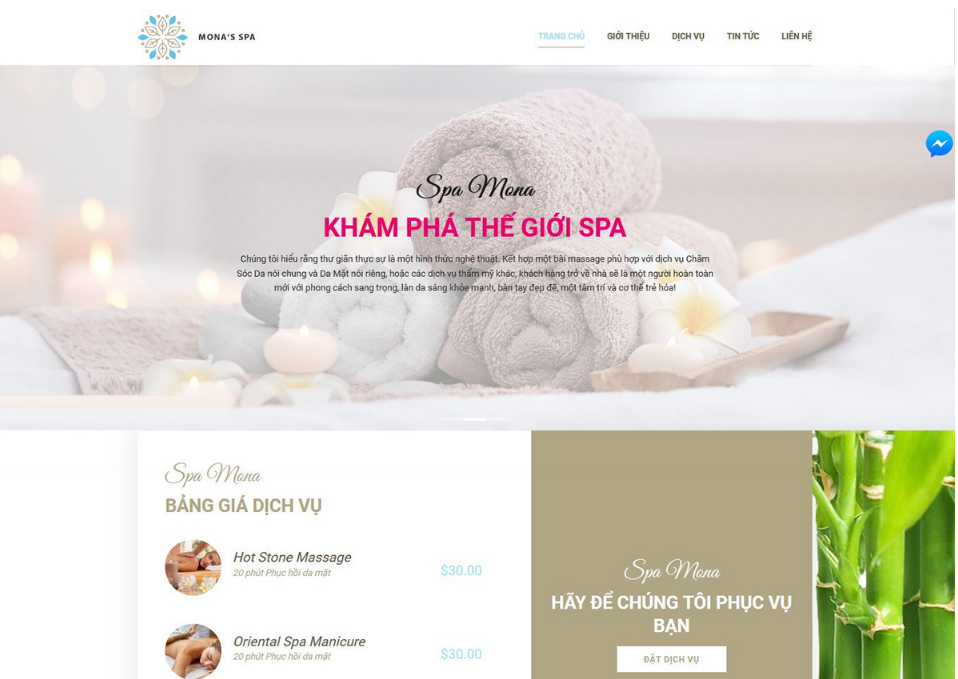
5. 四四方方的網(wǎng)頁布局
對(duì)于由大框和小框(從 2 到 5 個(gè)框)組成的網(wǎng)站來說,框布局是一種非常常見且經(jīng)常使用的布局,它們占據(jù)了大框的一部分區(qū)域。每個(gè)小框都會(huì)將用戶引導(dǎo)到網(wǎng)站的主要、重要部分。

盒子布局在使用上非常靈活,您可以通過將盒子的內(nèi)容組合在一起來建設(shè)一個(gè)無縫的故事,產(chǎn)品或服務(wù)的詳細(xì)描述。
何時(shí)使用框布局:
個(gè)人博客,作品集
商業(yè)網(wǎng)站
服務(wù)網(wǎng)站
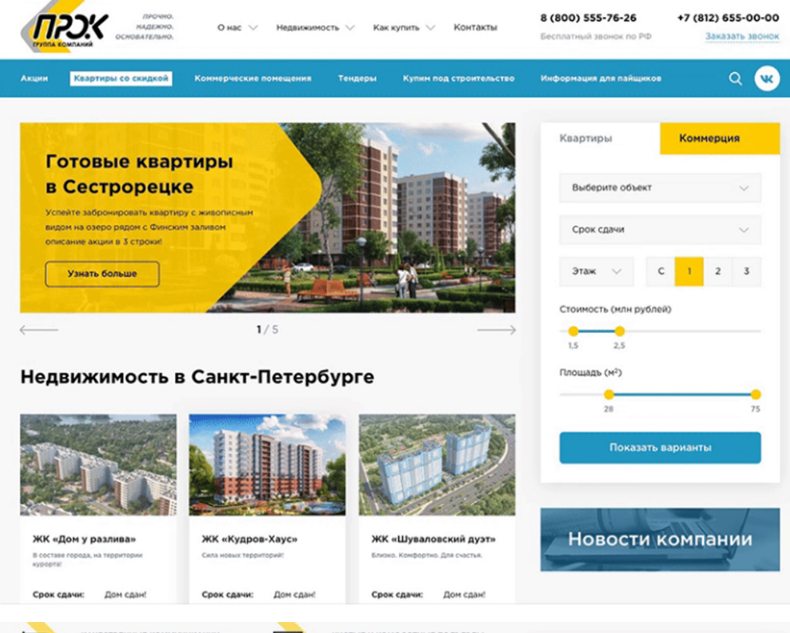
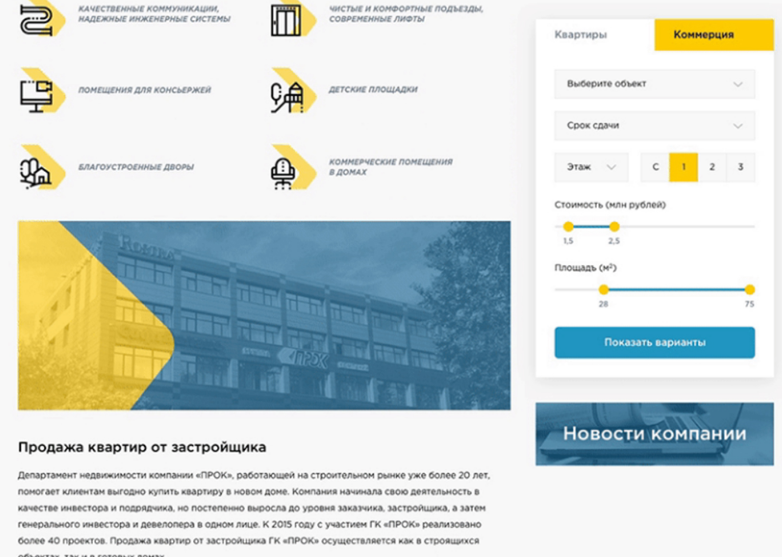
6.帶有固定側(cè)邊欄的網(wǎng)站布局(Fixed sidebar)
谷歌非常重視用戶友好的網(wǎng)站,幫助他們知道自己在網(wǎng)站地圖上的位置,他們需要尋找的信息、產(chǎn)品和產(chǎn)品……而且導(dǎo)航菜單是人們看到的第一個(gè)區(qū)域。使用將被引導(dǎo)到。
對(duì)于某些需要用戶不斷使用導(dǎo)航的特定網(wǎng)站,可以不只是在頁眉中使用導(dǎo)航,而是可以將菜單顯示在用戶更方便的位置,也就是側(cè)邊欄(sidebar)
參考:?什么是側(cè)邊欄?以及如何為網(wǎng)站建設(shè)側(cè)邊欄


?
這種布局允許側(cè)邊欄持續(xù)可見(固定側(cè)邊欄),而網(wǎng)站的其余部分隨著用戶滾動(dòng)頁面而變化,因此對(duì)于用戶流量較低的網(wǎng)站來說,這是一個(gè)非常合適的布局。)并且最好顯示所有選項(xiàng)用戶至上。
何時(shí)使用固定側(cè)邊欄布局:
博客或個(gè)人作品集。
介紹企業(yè)和商業(yè)機(jī)構(gòu)的網(wǎng)站
專注于帶動(dòng)用戶使用功能,進(jìn)行轉(zhuǎn)化。
該網(wǎng)站只有幾個(gè)核心類別、服務(wù)和產(chǎn)品
7. 以圖片為主要內(nèi)容的
Z型布局也是
網(wǎng)頁版式
以圖片為主要內(nèi)容與客戶互動(dòng)的網(wǎng)站布局是幫助銷售最多產(chǎn)品的形式。?圖片是創(chuàng)造情感并向用戶傳達(dá)產(chǎn)品和品牌信息的絕佳工具。
精美、精心設(shè)計(jì)、細(xì)節(jié)豐富的圖片會(huì)吸引用戶,如果他們不購買,也會(huì)留下好印象,幫助他們記住品牌。結(jié)合排版是增加圖像效果的好方法。

當(dāng)您需要將整個(gè)用戶的注意力集中在您的產(chǎn)品或服務(wù)上時(shí),圖像布局是最佳解決方案。
何時(shí)使用圖像布局:
網(wǎng)站的主要目的是提高轉(zhuǎn)化率
激勵(lì)用戶與網(wǎng)站互動(dòng)
展示功能、廣告產(chǎn)品和服務(wù)
提升形象,擴(kuò)大品牌形象
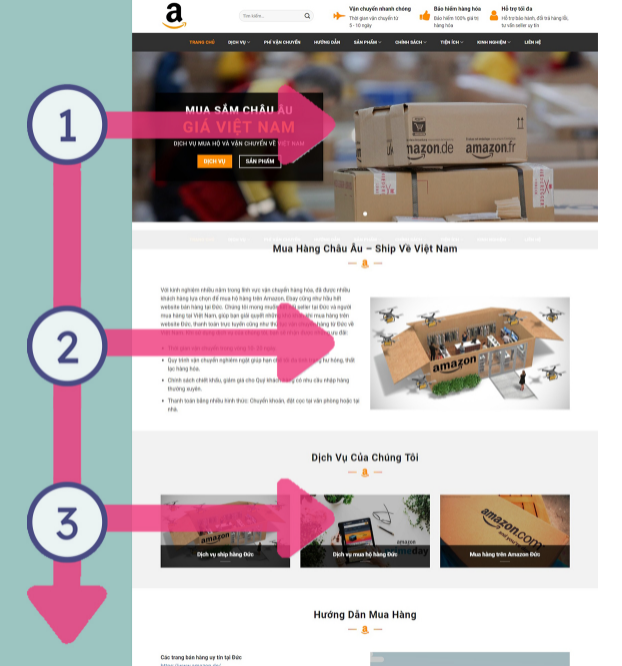
8.網(wǎng)站布局F
這種特殊的 F 形布局是基于對(duì)人類習(xí)慣的研究而建設(shè)的,您將看到 F 形立方體的內(nèi)容。
從字母 F 的右上角開始
塊的一般水平視圖
然后向下看下一行
并且這個(gè)過程會(huì)不斷重復(fù)......直到你遇到一個(gè)內(nèi)容引起注意并停止。

這是一種非常科學(xué)和智能的布局,可以輕松應(yīng)用于桌面和智能手機(jī)平臺(tái)(滿足重要的 SEO 條件:移動(dòng)友好)。特別是,這種布局對(duì)服務(wù)和產(chǎn)品頁面的支持非常好,為客戶提供了多種選擇,以幫助用戶更快地參考。
但是,要做好這種設(shè)計(jì),需要在處理情況和使用圖形元素引導(dǎo)用戶方面具有豐富的經(jīng)驗(yàn)。
何時(shí)使用 F 形布局:
新聞網(wǎng)站
搜索結(jié)果頁(如 Google)
商店頁面
博客文章
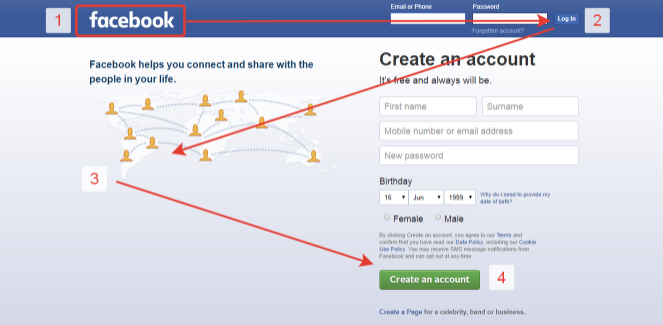
9. 字母Z的網(wǎng)站布局
根據(jù)人類的自然習(xí)慣來搭建,類似F型布局:
從左上角開始
從左向右掃形成第一條水平線。
接下來,您的眼睛將向下滑動(dòng)到頁面左側(cè),建設(shè)一條對(duì)角線。
最后,再次向右看形成第二條水平線。
通過這種布局,您可以通過在文本和圖像之間散布鏈接、CTA 數(shù)次來吸引用戶采取行動(dòng),以提高轉(zhuǎn)化率。

F字型適合內(nèi)容量大的網(wǎng)站,而Z字型布局則是轉(zhuǎn)化目標(biāo)少、內(nèi)容少的網(wǎng)站更理想的選擇。







