若您設計的是一般中小企業的官方網站,可以跳過本篇文章,因為今天要分享的卡片風格網站設計,主要是針對大量資訊的電商、信息提供商為主。
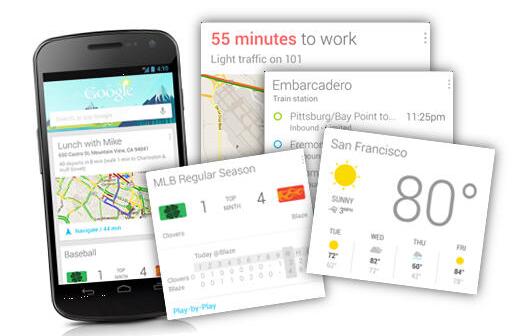
如果你是重度的社群使用者,尤其是熱愛接收歐美相關的信息的人,應該可以感受到社群服務商的風格越來越接近,尤其是卡片式的網站設計風格,是今日的資訊型網站主流。例如Twitter、Google Now與Pinterest都向卡片風格靠攏。

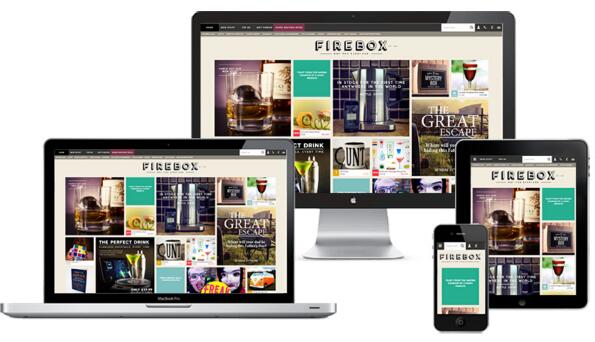
電商也是卡片風格網站設計的大宗使用戶,例如ThinkGeek與Firebox也是大量的使用了卡片風格架設了購物網站。另外工具用途的網站如keep.google.com與Evernote也是卡片風格網站設計的愛用者。
卡片風格的優勢就是貼近人們生活的使用習慣,我們從小到大拿過了成千上萬的卡片,知道卡片的種類、不同的卡片有什么差別、卡片的資訊重要性...。較早之前的「瀑布流」也跟卡片風格網頁設計很近似,差異在于網頁的展開方式。 卡片可以記載很多資訊,例如產品圖片、產品簡介、聯絡方式等、但不太適合把整個說明書都記載在卡片內。
卡片風格網站設計具有天生的行動優勢,因為手機尺寸本來就很適合顯示卡片大小的資訊,可以讓客戶快速翻閱卡片,而桌上型網站使用卡片型網頁設計,則可以一次攤開所有的卡片。

至一般的中小企業形象網站,就不太適合使用卡片型網頁設計,因為卡片型很適合呈現大量的內容,但一般形象網站的資訊都少于資訊型網站,卡片風格的呈現方式雖可以與一般的網站結合,但一定有比卡片風格更好的呈現法,故在此不建議。
以上內容來自于北京網站建設公司-北京傳誠信,轉載請注明!
2016.11.14響應式網站建設菜單圖樣大學問。
2016.11.08建設網站設計時要適度留白。
2016.11.08網站的線框怎么設計才好?
?
2016.11.03網站色彩學:為何科幻片的電腦畫面總是藍色的











