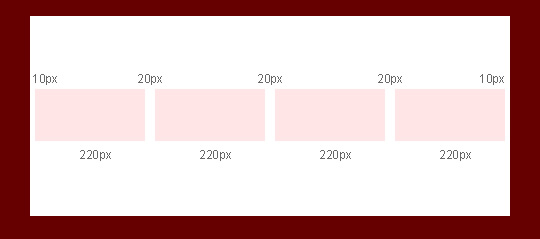
960 Grid System是使用固定寬度960pixel(像素)置中對齊畫面的方式呈現在網頁上,去除左右兩邊各10pixel的空間,留下中間940pixel的區塊以20pixel作為間隔分欄。在空間設計上,可隨意合并多欄作為版面配置及網頁尺寸的設定,合并出來的欄寬也不會有畸零數,有利于CSS中DIV寬度的設定。

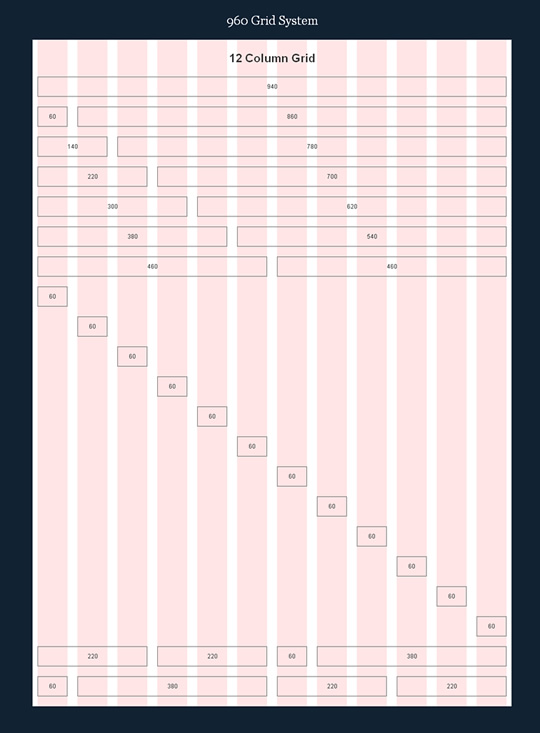
圖:960 Grid System - Demo?(12欄)
960grid分為12欄與16欄兩種,其中因12能被3、4、6整除,能建立3欄、4欄、6欄的版面配置,在使用上較為靈活,以下以12欄的樣式做為示范。
只有左欄的尺寸設定
通常使用于內頁設計:左方邊欄+主要內容。

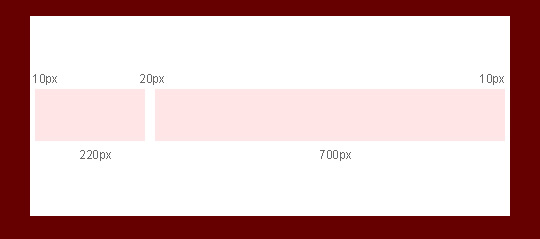
同時有左右欄的尺寸設定
常見于部落格的版面設計,使用于同時有左右兩個選單的時候。

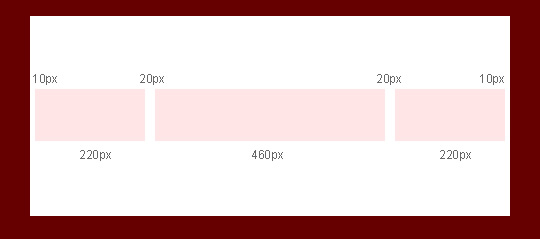
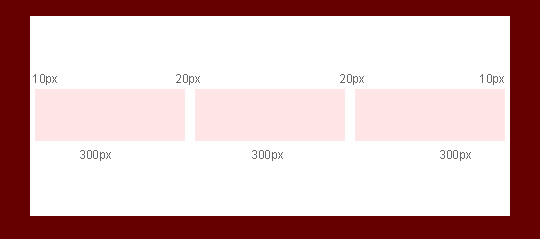
三欄的尺寸設定
通常用在首頁或網站下方的自訂區塊(user-custom),可放置快速連結、最新消息、廣告訊息…。

四欄的尺寸設定
通常用在首頁或網站下方的自訂區塊(user-custom),可放置快速連結、最新消息、廣告訊息…。

補充:
CSS框架已經出現很長時間了,關于這些框架的用處也被我們討論了很多遍了。有人說,CSS框架不夠先進,還有人說這些框架大大的節省了他們的開發時間。在此,我們將不再討論這個問題。
??? 前段時間,我了解到了CSS框架。經過對Malo、BluePrint和960做了實驗對比后,我得出一個結論:我最喜歡960CSS框架。
??? 本教程將解釋這個框架的基本原理,這樣你就可以用960來快速進入開發。(注:960網格系統官方網站點擊進入)
基本原理
??? 你必須知道一些基本原理來“學習這個框架是如何工作的”。你可以通過實驗(或者是用firebug)來學習它,不過我也將會在這里為你介紹它。讓我們開始吧。
不要編輯960.css文件
??? 首先是一個小提示:不要編輯960.css文件,否則,將來你將不能更新這個框架。因為盡管我們需要布局我們的HTML,我們將創建一個獨立的CSS文件。
加載網格
??? 因為我們可以使用一個外部文件的CSS代碼,我們必須在我們的HTML網站中加載它們,我們可以通過以下代碼來實現:
??? 這些做好了之后,我們必須添加我們自己的CSS文件。例如,你可以叫這個文件為style.css或site.css或者其它任何名字。用下面代碼引用這個文件:
容器
??? 在960框架中,你可以選擇名為.container_12和.container_16的兩個容器class。他們都是960px的寬度(這就是為什么叫960),它們的不同是分的列數不同。.container_12被分割為12列,.container_16被分割為16列。這些960px寬的容器是水平居中的。
網格/列
??? 有很多列寬可供選擇,而且在這兩個容器里,這些寬度也不相同。你可以通過打開960.css文件來查看這些寬度。但是這對于設計一個網站來說是不必要的。有一個小技巧可以讓這個框架更加易用。
比如,你想要在你的容器里建兩列(叫sidebar/content)。你可以這樣做:
????
sidebar
????
main?content
??? 可以看到,你的第一列(grid_4)的數字加上第二列(grid_8)的數字正好是12。也就是說,你不必知道每一列的寬度,你可以選擇列寬通過一些簡單的數學計算。
??? 如果我們要建一個4列的布局,代碼可以是這樣的:
????
sidebar
????
main?content
????
photo’s
????
advertisement
??? 正如你所看到的那樣,這個系統依然很完美。但是如果你想使用嵌套的列的話,你會發現它是有問題的。比如,如果后面三列都屬于content列:
????
sidebar
????
????????
main?content
????????
photo’s
????????
advertisement
????
你會發現這錯位了,不過不用著急,這正是我們下一節要說的。
間距
??? 默認情況下,每列之間都有間距。每一個grid_(這里代表數字)class左右都有10個像素的間距。也就是說,兩列之間,總共有20px的間距。
??? 20px間距對創建一個有足夠寬的空白間距的布局來說是很棒的,它可以讓一切看起來很自然。這也是我喜歡使用960的原因之一。
??? 在上面的例子中,我們遇到了個問題,現在我們就來解決它。
??? 問題是,每一列都有左右邊距。而嵌套的三列中,第一列和最后一列是不需要邊距的,解決方法是:
????
sidebar
????
????????
main?content
????????
photo’s
????????
advertisement
????
??? 我們可以簡單的添加”alpha“樣式來去掉左邊的間距,添加“omega”樣式來去除右邊的間距。這樣我們剛剛創建的這個例子在任何瀏覽器里面就很完美了(當然包括IE6)。
樣式
??? 好了,你現在已經完全了解如果用960框架來創建一個網格布局的基本原理了。當然,我們也可以添加一些樣式到我們的布局中。
????
sidebar
????
????????
main?content
????????
photo’s
????????
advertisement
????
??? 因為CSS使用特性來確定哪一個樣式聲明具有高于其它樣式的優先級。”id“比class更重要。
??? 用這種方法,我們可以在自己的文件中重寫那些被class設定的規則(比如寬度,padding,邊框等)。
補充
??? 以下是我做的一個簡單的測試頁面,代碼如下:
TEST?Page ????
????????
????????????
0
????????????
00
????????
????????
a
????????
b
????????
c
????
??? 以下是960官方的實例文檔,可以看看它的網格是如何寫的:
????
????
?Travis?Isaacs?|?My?Life?In?Pixels ????
????
????
????
????
????
????
????????
????????????
????????????
????????????
????????????
????????????
????????????







