您應(yīng)該了解兩個(gè)基本知識(shí)。優(yōu)質(zhì)的網(wǎng)頁(yè)設(shè)計(jì)和獨(dú)特的內(nèi)容
網(wǎng)站的設(shè)計(jì)對(duì)轉(zhuǎn)換而言比您想象的要重要。一個(gè)在視覺(jué)上對(duì)訪問(wèn)者沒(méi)有吸引力的網(wǎng)站很快就被留下了-內(nèi)容決定了其余部分!
例如,您是否知道意識(shí)在1/10秒內(nèi)對(duì)人產(chǎn)生了第一印象?-使用網(wǎng)站,您只需50毫秒即可!

您可以這樣想象:產(chǎn)品的設(shè)計(jì)和外觀取代了市區(qū)商店的櫥窗。有趣的產(chǎn)品以裝飾性方式展示,并應(yīng)鼓勵(lì)游客進(jìn)入商店。在網(wǎng)絡(luò)上,裝飾就是設(shè)計(jì),產(chǎn)品就是內(nèi)容。因此,內(nèi)容和設(shè)計(jì)構(gòu)成了成功的網(wǎng)站。

為了使很多人都能找到商店,交易員更喜歡市中心的行人專用區(qū),在網(wǎng)絡(luò)上,它們被搜索引擎中的良好定位所取代,因此提供了大量的訪問(wèn)量。
優(yōu)質(zhì)網(wǎng)頁(yè)設(shè)計(jì)的提示和技巧
視覺(jué)層次結(jié)構(gòu)使網(wǎng)頁(yè)設(shè)計(jì)更好
當(dāng)您的網(wǎng)站訪問(wèn)者立即看到您網(wǎng)站最重要的內(nèi)容和功能以及在何處找到它們時(shí),可以獲得良好的視覺(jué)層次結(jié)構(gòu)。
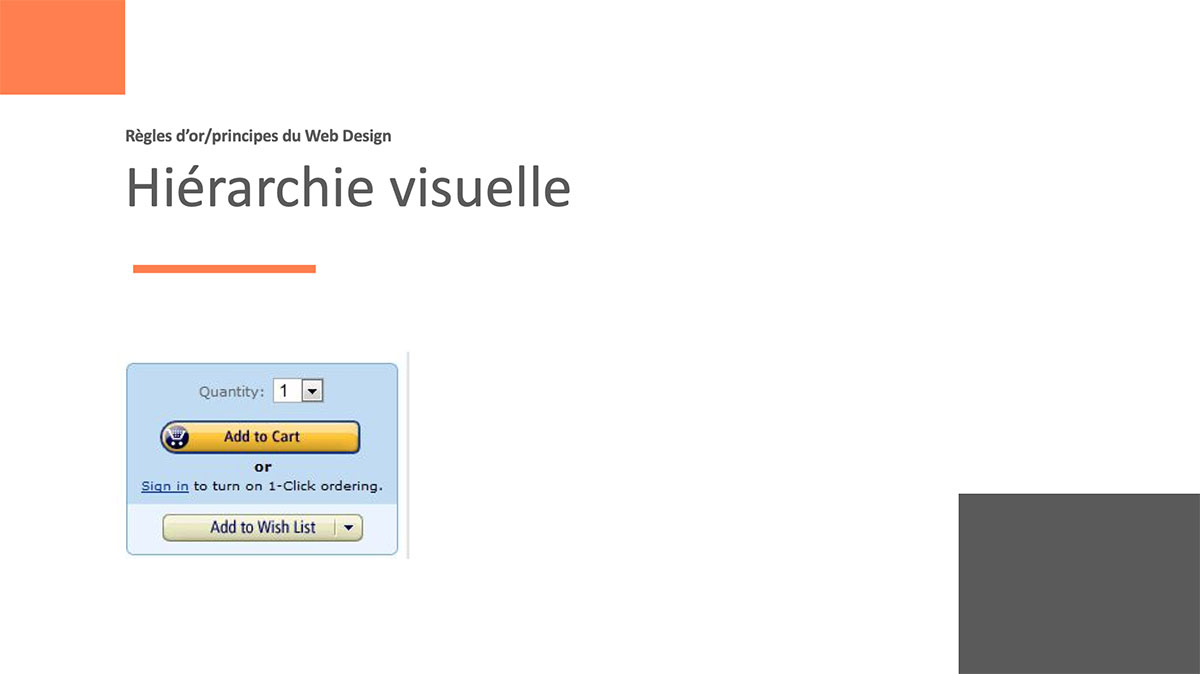
在此示例中,亞馬遜用更明顯的顏色突出顯示了“添加到購(gòu)物車”按鈕,因?yàn)樗取疤砑拥绞詹貖A列表”按鈕更重要。

通過(guò)位置,大小和顏色完成此內(nèi)容的增強(qiáng)。因此,重要內(nèi)容必須具有適當(dāng)?shù)拇笮。伾珣?yīng)突出并且乍一看即可。
因此,您需要確切了解網(wǎng)站追求的目標(biāo)。例如,如果是信息頁(yè)面,則應(yīng)突出顯示最重要的主題。另一方面,如果您提供產(chǎn)品,則必須設(shè)計(jì)網(wǎng)站,以便訪問(wèn)者可以快速找到產(chǎn)品,其聯(lián)系方式并立即了解如何訂購(gòu)。
根據(jù)目標(biāo),網(wǎng)站的某些部分比其他部分(文本,表單,購(gòu)買按鈕,圖像等)更重要,這些部分應(yīng)比最不重要的部分引起更多關(guān)注。
公司目標(biāo)使網(wǎng)站設(shè)計(jì)更加清晰
做出的最重要的業(yè)務(wù)目標(biāo)清單。例如,如果目標(biāo)是利潤(rùn)最大化,則突出顯示具有最高利潤(rùn)的產(chǎn)品可能會(huì)很有用。如果要增加銷售額,則應(yīng)突出顯示最常購(gòu)買的產(chǎn)品。
定期分析,監(jiān)視和優(yōu)化對(duì)于充分利用您的網(wǎng)站至關(guān)重要。
?
黃金比例φ

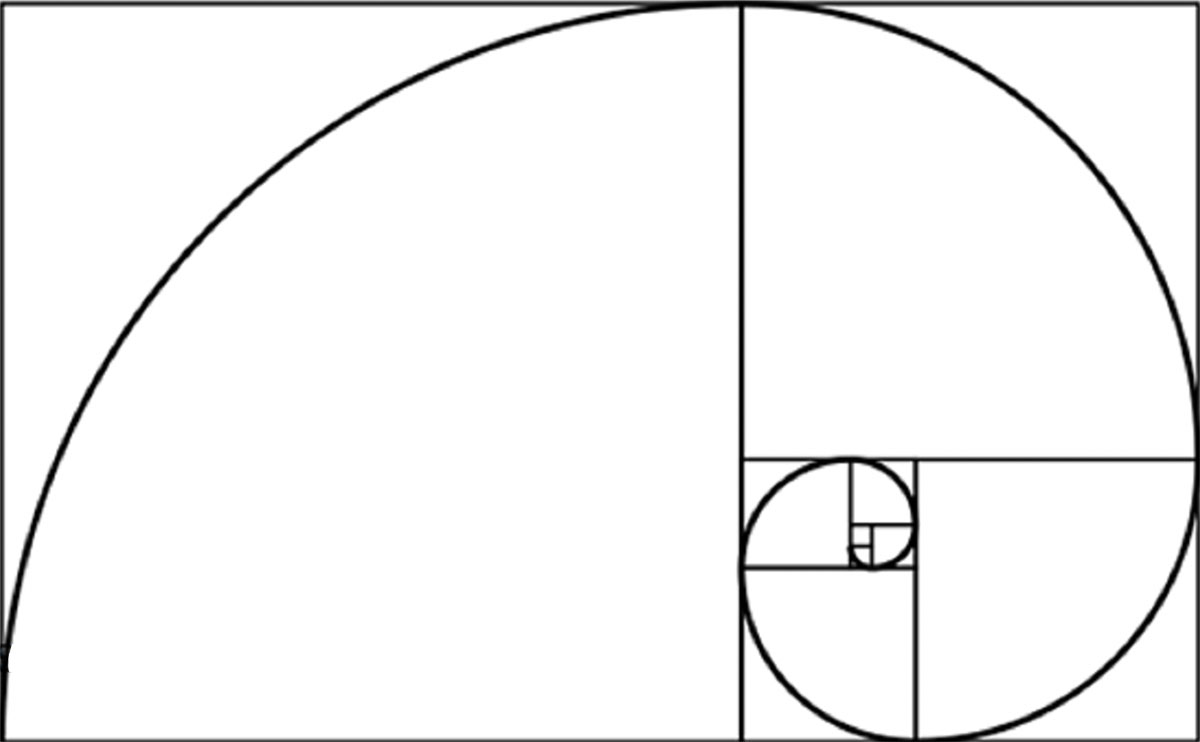
在照片上,您可以看到黃金比例φ或神圣比例的圖示:1.618
還有斐波那契數(shù)列,其中每個(gè)項(xiàng)都定義為前面兩個(gè)項(xiàng)的和:0、1、1、1、2、3、3、5、8、13、21等。有趣的是,我們有兩個(gè)看似獨(dú)立的主題,它們產(chǎn)生的數(shù)字完全相同。
許多藝術(shù)家和建筑師已經(jīng)按比例分配他們的作品以接近黃金分割。一個(gè)著名的例子是古希臘建造的萬(wàn)神殿,可以在這里看到:

但是,這些數(shù)字或模型與網(wǎng)頁(yè)設(shè)計(jì)有什么關(guān)系?
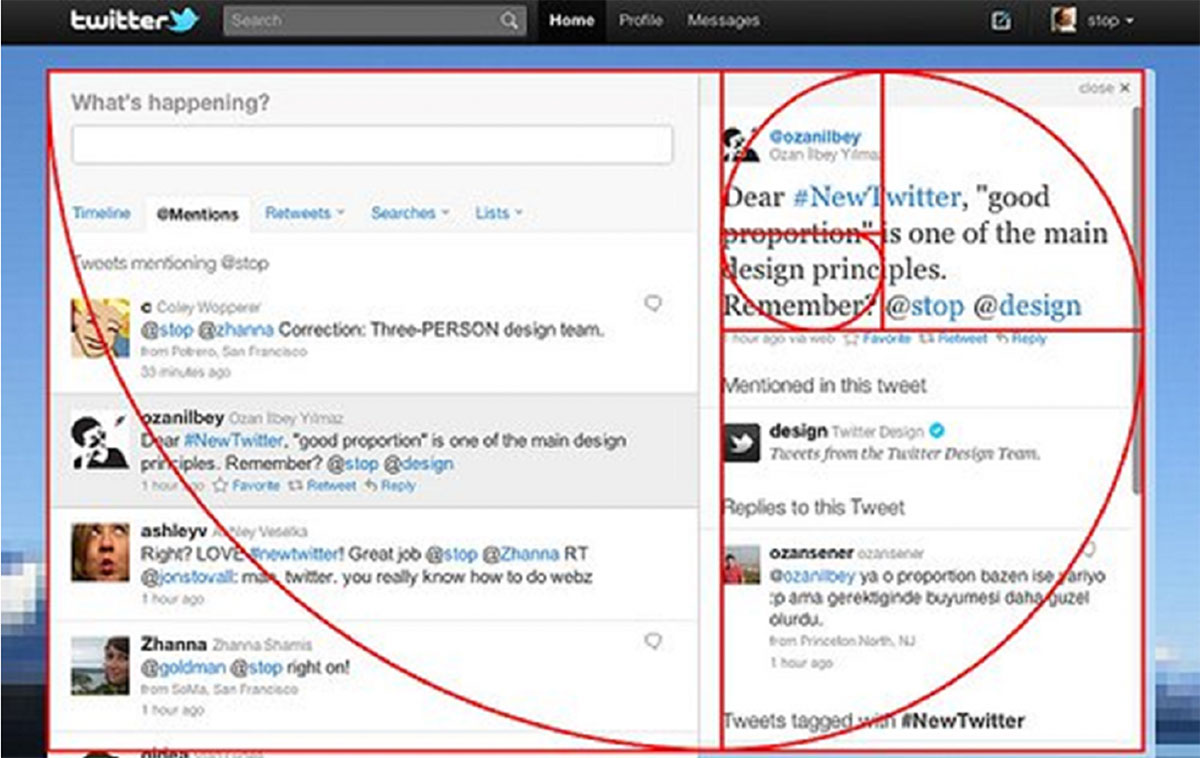
因此,請(qǐng)看一下Twitter:

?這是Twitter首席創(chuàng)意官的評(píng)論:
“如果您對(duì)#NewTwitter的比例感興趣,請(qǐng)知道我們并沒(méi)有給這些比例帶來(lái)機(jī)會(huì),而只是為用戶界面的最薄版本提供了機(jī)會(huì)如果瀏覽器窗口變寬,則細(xì)節(jié)區(qū)域?qū)⒎糯笠燥@示更大的視圖。這將刪除比例。但是,最窄的寬度顯示了我們的起點(diǎn)。
希克斯定律
希克定律或希克·海曼定律是一個(gè)模型,該模型根據(jù)用戶可用的選擇數(shù)量來(lái)描述用戶做出決策所需的時(shí)間。
每個(gè)其他選擇都會(huì)增加做出決定所需的時(shí)間。
該法律的效力例如在飯店中得到體現(xiàn)。大菜單使決策更加困難,選擇時(shí)間更長(zhǎng)。這聽(tīng)起來(lái)像是選擇的悖論-?您給人們的選擇越多,他們就越容易做出決定而不做任何決定。
想象一下正在尋找洗碗機(jī)。如果只有三個(gè)洗碗機(jī)可供選擇,則可以在很短的時(shí)間內(nèi)找出所有詳細(xì)信息,選擇一個(gè)洗碗機(jī)并訂購(gòu)。但是,如果您在20臺(tái)洗碗機(jī)之間進(jìn)行選擇,則可以推遲購(gòu)買,因?yàn)檫x擇范圍很廣,而且您擔(dān)心選擇錯(cuò)誤,因此無(wú)法對(duì)所有這些機(jī)器進(jìn)行相同強(qiáng)度的處理。因此,是否在以后再次訪問(wèn)同一網(wǎng)站以及是否在該網(wǎng)站進(jìn)行購(gòu)買,存在疑問(wèn)。
同樣,這對(duì)您的網(wǎng)站意味著:您為網(wǎng)站的訪問(wèn)者提供的選擇越多,他們做出選擇的難度就越大。因此,為了防止訪問(wèn)者快速離開(kāi)您的站點(diǎn),選擇范圍應(yīng)盡可能小。
那么后果是什么?
一個(gè)僅提供三種產(chǎn)品的網(wǎng)站?不幸的是,這并不是一件容易的事,畢竟,大量的選擇可以確保有盡可能多的不同人找到他們想要的產(chǎn)品。
解決方案是提供許多產(chǎn)品或內(nèi)容,但允許訪問(wèn)者快速找到他們想要的東西。

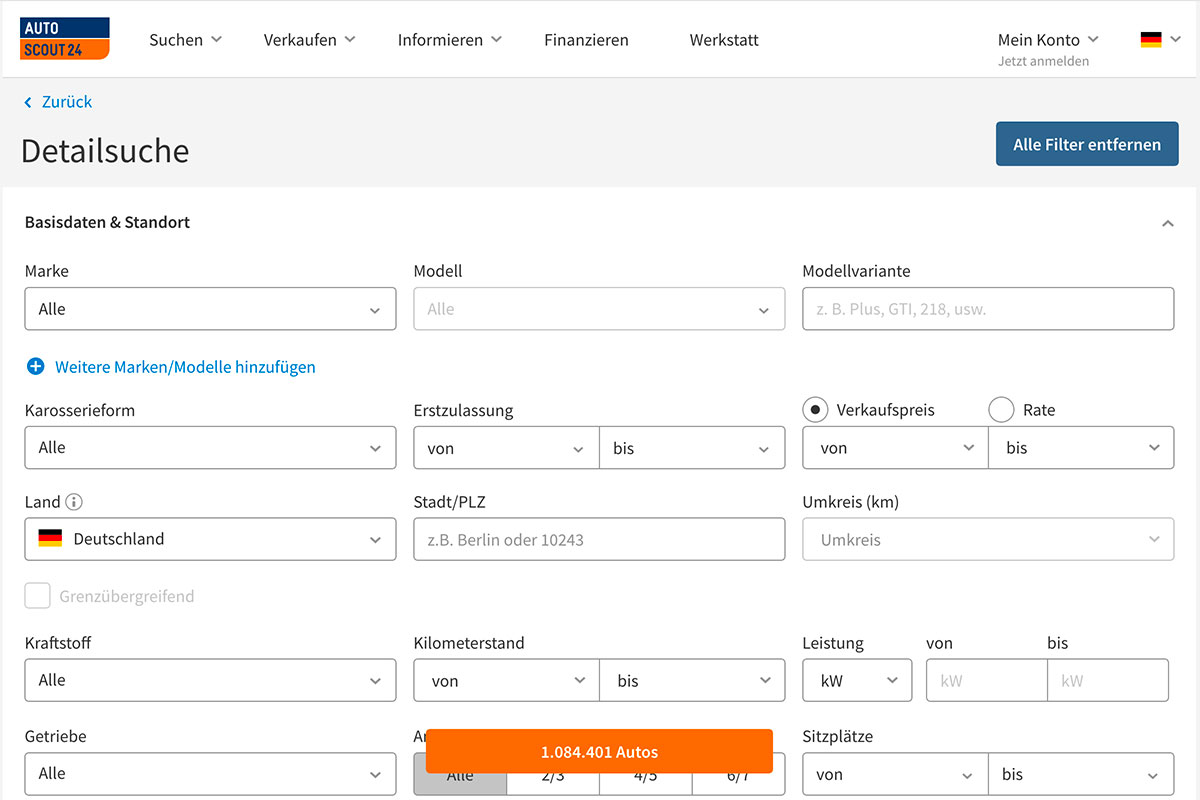
一個(gè)很好的例子是autoscout24.com。在許多情況下,您不想要任何一輛汽車,因此您可以選擇自己選擇的品牌和型號(hào),例如,可以選擇6000輛汽車。您不想看這6000輛車,對(duì)嗎?因此,您輸入更多詳細(xì)信息(最大KM級(jí),初始注冊(cè),燃油,變速器類型,價(jià)格范圍,顏色,設(shè)備,位置等),然后突然,只有五輛符合您所有條件的車輛顯示出來(lái),并且選擇對(duì)您來(lái)說(shuō)要容易得多。
在無(wú)休止的選擇時(shí)代,人們需要更好的過(guò)濾器!如果您銷售大量產(chǎn)品,請(qǐng)?zhí)砑痈玫倪^(guò)濾器以方便決策。
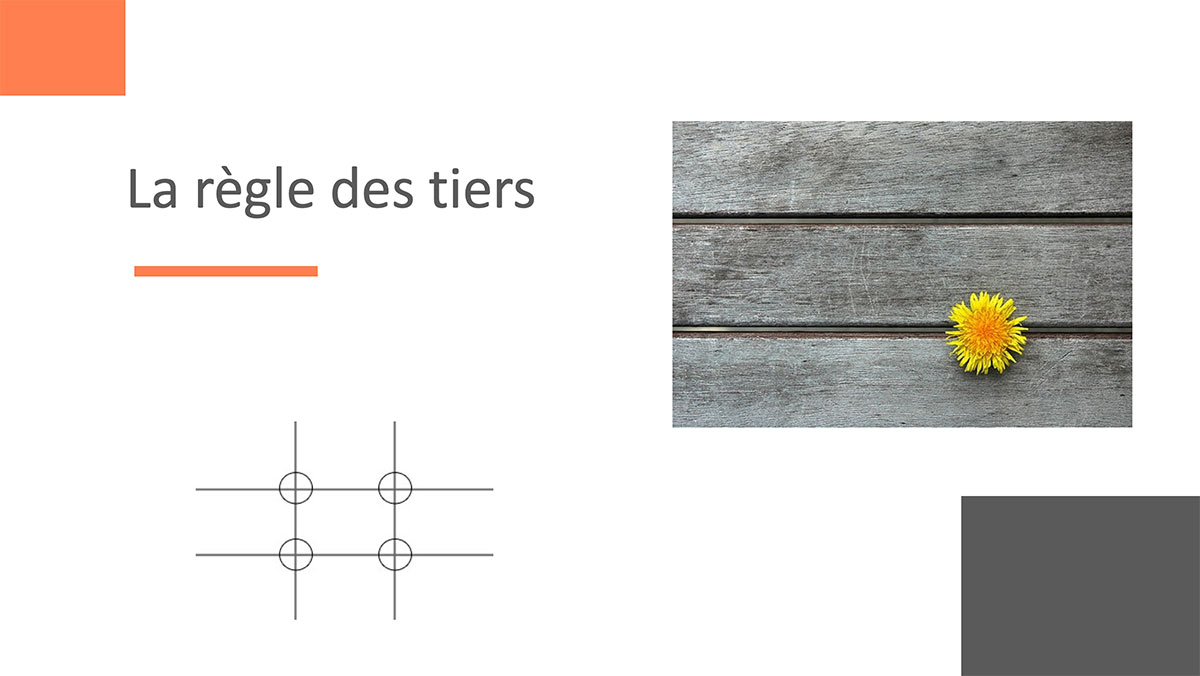
三分法則
早就知道圖像和圖形會(huì)使內(nèi)容更加生動(dòng),但是三分法則規(guī)定了如何以最佳方式排列它們:圖像必須分為九個(gè)相等的部分(通過(guò)它們相等的水平線和兩條相等的垂直線)。特殊的設(shè)計(jì)元素應(yīng)放在線條上或交叉點(diǎn)處,以使圖像更加平衡并吸引觀看者的注意。

實(shí)際上,人眼傾向于沿著這些線并更靠近它們的交點(diǎn)而不是圖像的中心。這些線也稱為力線,它們的交點(diǎn)定義為圖像的力。
除三分法則外,還有其他規(guī)則,例如菲茨定律,形式心理學(xué),對(duì)稱定律等。但是,為了不使此博客文章更長(zhǎng),我們?cè)诖藢⒉粚?duì)其進(jìn)行詳細(xì)介紹。要了解更多信息,您可以點(diǎn)擊鏈接。
現(xiàn)成的網(wǎng)頁(yè)設(shè)計(jì):模板和主題
模板或主題是預(yù)制的隨時(shí)可用的網(wǎng)站模板。可在Template Monster或Theme Forest等網(wǎng)站上購(gòu)買,價(jià)格約為50歐元。
優(yōu)勢(shì)顯而易見(jiàn):已經(jīng)預(yù)制了用于正確顯示主題網(wǎng)頁(yè)的Web設(shè)計(jì)和瀏覽器源代碼的開(kāi)發(fā)。
在內(nèi)容管理系統(tǒng)上的安裝很簡(jiǎn)單。安裝用于網(wǎng)站配置和配置的插件和模塊,然后構(gòu)成網(wǎng)站的功能。
定制網(wǎng)頁(yè)設(shè)計(jì)
定制網(wǎng)站的設(shè)計(jì)完全符合客戶要求。這些網(wǎng)站是獨(dú)特的作品,可讓客戶與競(jìng)爭(zhēng)對(duì)手區(qū)分開(kāi)來(lái)。
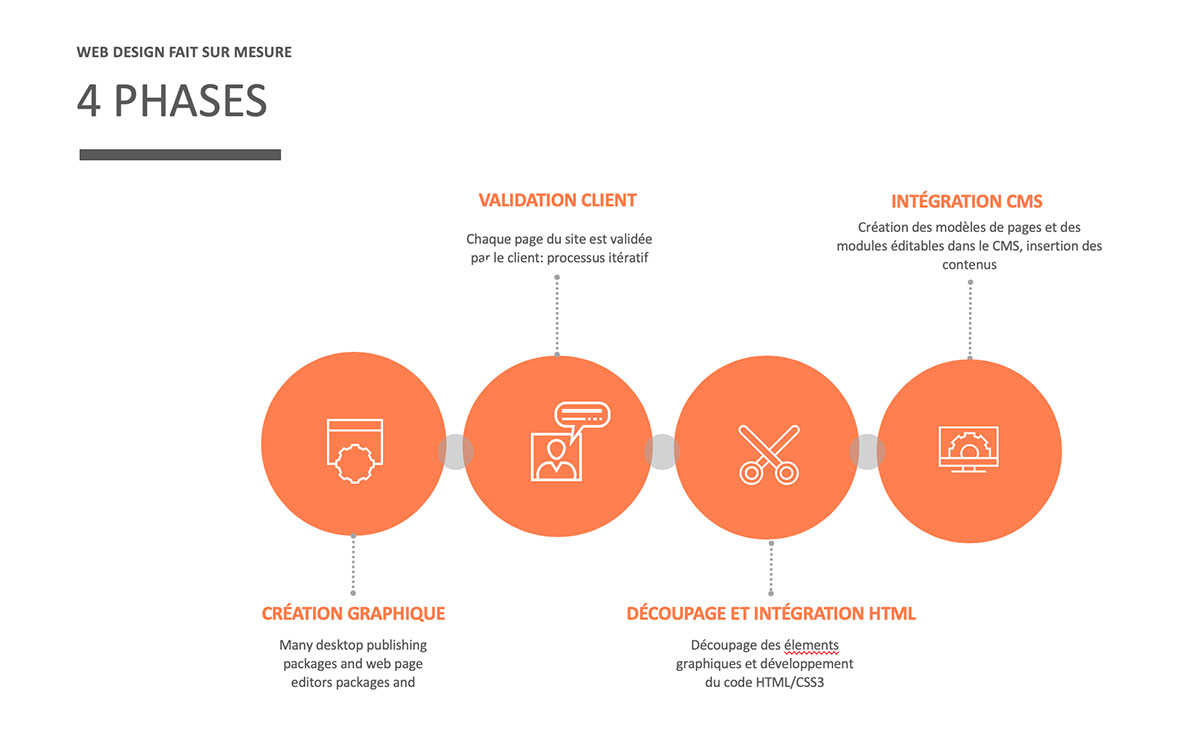
4個(gè)量身定制的網(wǎng)頁(yè)設(shè)計(jì)階段

模板和主題的優(yōu)缺點(diǎn)
好處
降低成本
圖形設(shè)計(jì)和HTML / CSS3集成已經(jīng)完成
SPEED
基于現(xiàn)成模板的網(wǎng)站可以快速上線,選擇主題或模板的客戶可以知道其限制。
缺點(diǎn)
缺乏個(gè)性
許多其他站點(diǎn)很可能具有相同的演示文稿。許多頁(yè)面是相似的。
剛性設(shè)計(jì)
頁(yè)面模板不一定適合客戶端的內(nèi)容和/或活動(dòng)。
自定義網(wǎng)頁(yè)設(shè)計(jì)的優(yōu)缺點(diǎn)
好處
高效率
該網(wǎng)站在視覺(jué)呈現(xiàn)和內(nèi)容交流方面均100%適應(yīng)了客戶的需求。該演示文稿是原創(chuàng)且獨(dú)特的。這樣的展示會(huì)通過(guò)其專業(yè)和原創(chuàng)的展示(櫥窗購(gòu)物)來(lái)增強(qiáng)公司的聲譽(yù)。
靈活的設(shè)計(jì)
設(shè)計(jì)是靈活的,它完美地適應(yīng)了所呈現(xiàn)的內(nèi)容,因?yàn)樗菑囊诰W(wǎng)站上傳達(dá)的內(nèi)容,客戶的活動(dòng),徽標(biāo)和公司標(biāo)識(shí)演變而來(lái)的。
缺點(diǎn)
費(fèi)用
圖形設(shè)計(jì)和HTML / CSS3集成已添加到網(wǎng)站預(yù)算中。
SPEED
一個(gè)單獨(dú)的網(wǎng)站需要更多的時(shí)間,因?yàn)閯?chuàng)建階段是一個(gè)迭代過(guò)程,從某種意義上說(shuō),每個(gè)設(shè)計(jì)都必須由客戶驗(yàn)證或可以更改。
內(nèi)容是SEO之王
如今,獨(dú)特而高質(zhì)量的內(nèi)容對(duì)于在Google等搜索引擎中獲得良好引用至關(guān)重要。

盡管在互聯(lián)網(wǎng)的早期,用關(guān)鍵字填充的簡(jiǎn)單頁(yè)面可以實(shí)現(xiàn)良好的定位,但是Google通過(guò)Panda,Penguin和Hummingbird等新更新確保了高質(zhì)量文本的評(píng)級(jí)更高。
“ Google在網(wǎng)絡(luò)上不使用元關(guān)鍵字”?-Matt Cutts(Google傳播者)
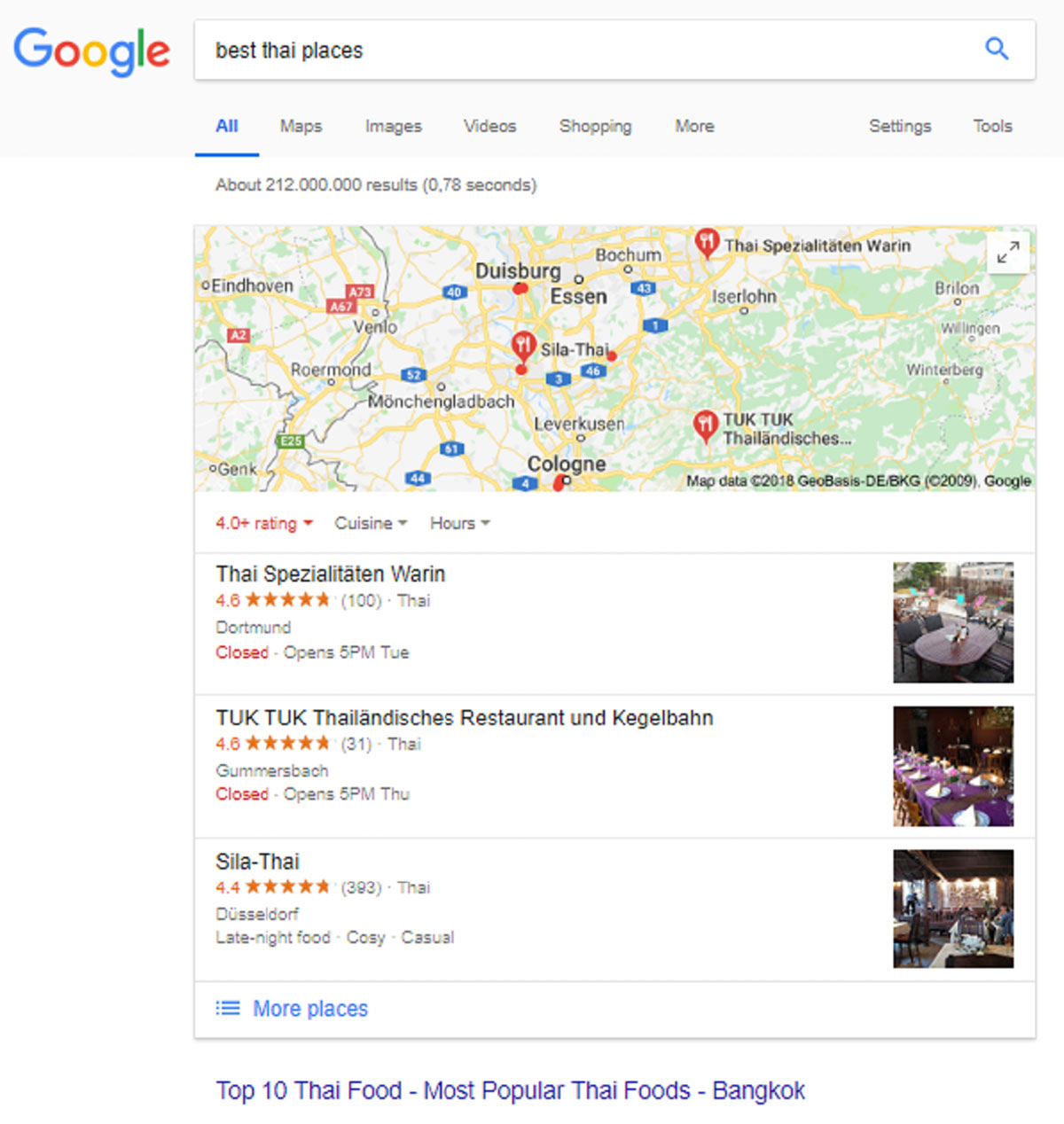
谷歌蜂鳥
蜂鳥的主要目標(biāo)之一是將語(yǔ)義搜索的概念轉(zhuǎn)化為現(xiàn)實(shí)-希望它最終成為研究規(guī)范。

在該示例中,向用戶而不是泰國(guó)的站點(diǎn)提供許多餐館。
內(nèi)容豐富,搜索引擎優(yōu)化更好。
相關(guān)內(nèi)容基于高質(zhì)量的文本。
網(wǎng)絡(luò)上的優(yōu)質(zhì)文字符合許多標(biāo)準(zhǔn)。對(duì)于Google等搜索引擎而言,獨(dú)特的內(nèi)容是排名中最重要的因素之一。
獨(dú)特內(nèi)容與?重復(fù)內(nèi)容:
唯一內(nèi)容的對(duì)立是重復(fù)內(nèi)容。重復(fù)內(nèi)容是指在多個(gè)網(wǎng)站上未更改發(fā)布的相同內(nèi)容。這意味著Google只會(huì)對(duì)具有最高權(quán)限的網(wǎng)站(例如,最早的來(lái)源或訪問(wèn)者最多的網(wǎng)站)進(jìn)行排名。但是,內(nèi)容相同的域名將退回到原地,甚至完全退回從索引中刪除,因此只有具有唯一內(nèi)容的網(wǎng)站才能在搜索結(jié)果列表中得到很好的引用。
背景是Google只希望向用戶提供每個(gè)內(nèi)容一次。因?yàn)橹挥芯W(wǎng)站向訪問(wèn)者提供新的相關(guān)內(nèi)容,它才會(huì)在網(wǎng)站上停留更長(zhǎng)時(shí)間,并更有可能在網(wǎng)絡(luò)上分發(fā)其內(nèi)容!
一目了然:

高品質(zhì)網(wǎng)站的提示
最后是一些建議

SEO
自然或非付費(fèi)參考
在社交媒體(例如Google Business,F(xiàn)acebook,LinkedIn等)中使用公司資料。不僅可以提高知名度,還可以通過(guò)其存在來(lái)提高公司的知名度。通過(guò)使用社交媒體,您將有機(jī)會(huì)免費(fèi)提高排名。

如果您有很多正面評(píng)論,則業(yè)務(wù)列表還提供了收集評(píng)論的可能性,因此這也會(huì)對(duì)您網(wǎng)站的排名產(chǎn)生積極影響。







